- Explore MCP Servers
- codePromptManagerMCP
Codepromptmanagermcp
What is Codepromptmanagermcp
codePromptManagerMCP is a server that allows integration with AI-powered IDEs to create, save, and manage custom prompts for your codebase, enhancing the development process.
Use cases
Use cases include managing a library of effective prompts for coding tasks, tracking prompt performance over time, standardizing interactions within development teams, and enhancing productivity through reusable templates.
How to use
To use codePromptManagerMCP, set up the backend by creating a virtual environment, installing dependencies, and configuring your API keys. Then, access the frontend to create and manage prompts directly from your IDE.
Key features
Key features include saving prompts directly from your IDE, version control for prompts, access to Layer prompts, customizable templates, and a modern user interface with a responsive design.
Where to use
codePromptManagerMCP can be used in software development environments, particularly where AI-powered coding assistants like Cursor and GitHub Copilot are utilized.
Clients Supporting MCP
The following are the main client software that supports the Model Context Protocol. Click the link to visit the official website for more information.
Overview
What is Codepromptmanagermcp
codePromptManagerMCP is a server that allows integration with AI-powered IDEs to create, save, and manage custom prompts for your codebase, enhancing the development process.
Use cases
Use cases include managing a library of effective prompts for coding tasks, tracking prompt performance over time, standardizing interactions within development teams, and enhancing productivity through reusable templates.
How to use
To use codePromptManagerMCP, set up the backend by creating a virtual environment, installing dependencies, and configuring your API keys. Then, access the frontend to create and manage prompts directly from your IDE.
Key features
Key features include saving prompts directly from your IDE, version control for prompts, access to Layer prompts, customizable templates, and a modern user interface with a responsive design.
Where to use
codePromptManagerMCP can be used in software development environments, particularly where AI-powered coding assistants like Cursor and GitHub Copilot are utilized.
Clients Supporting MCP
The following are the main client software that supports the Model Context Protocol. Click the link to visit the official website for more information.
Content
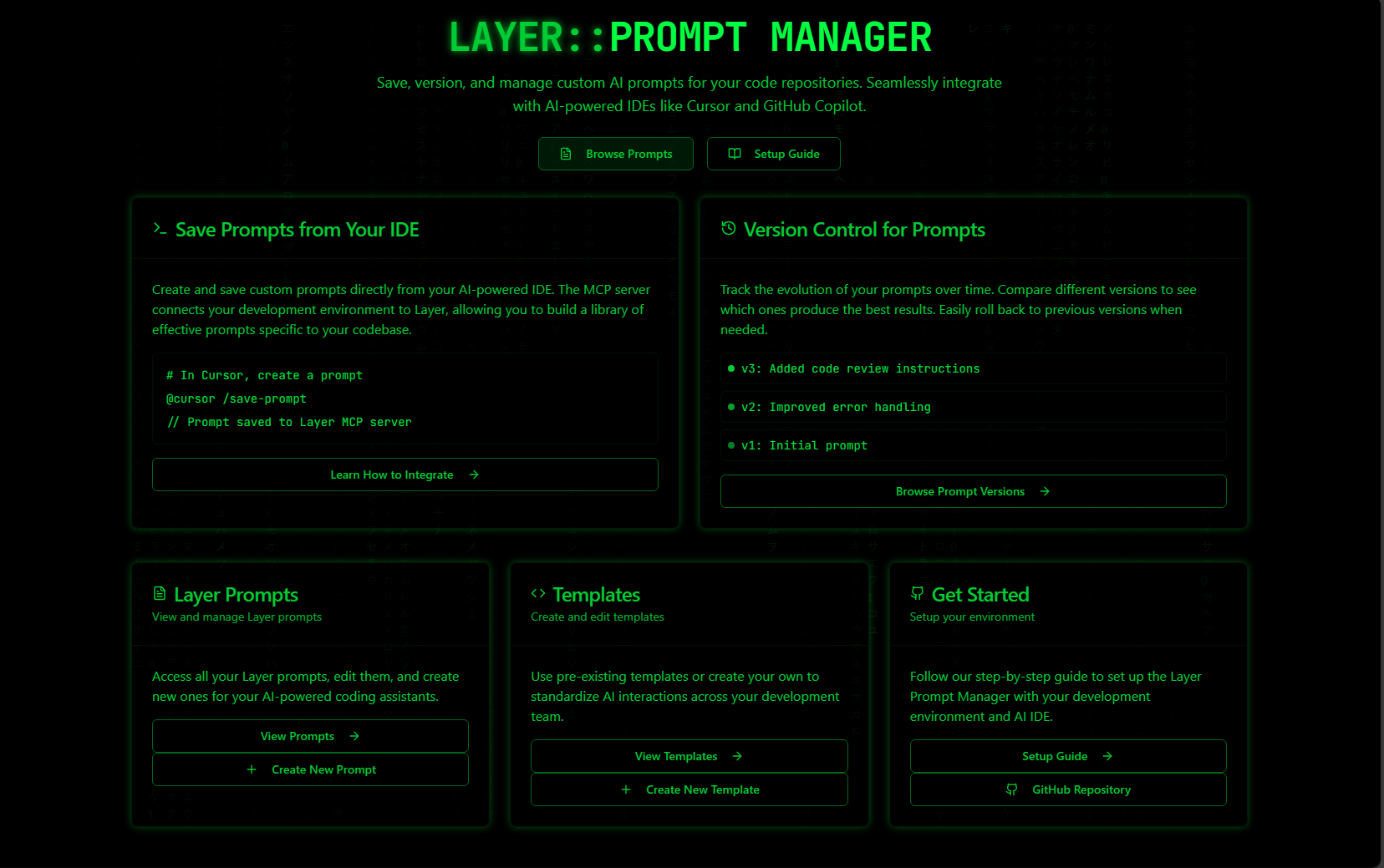
Layer Prompt Manager

Save, version, and manage custom AI prompts for your code repositories. Seamlessly integrate with AI-powered IDEs like Cursor and GitHub Copilot.
Features
1. Save Prompts from Your IDE
Create and save custom prompts directly from your AI-powered IDE. The MCP server connects your development environment to Layer, allowing you to build a library of effective prompts specific to your codebase.
2. Version Control for Prompts
Track the evolution of your prompts over time. Compare different versions to see which ones produce the best results. Easily roll back to previous versions when needed.
3. Layer Prompts
- Access all your Layer prompts
- Edit existing prompts
- Create new prompts for AI-powered coding assistants
- Manage prompt versions
4. Templates
- Use pre-existing templates
- Create your own templates
- Standardize AI interactions across your development team
- Share and reuse common prompt patterns
5. Modern UI
- Matrix-inspired design
- Dark mode interface
- Responsive layout
- Interactive components
Project Structure
├── frontend/ │ ├── app/ │ │ ├── prompts/ # Prompt management pages │ │ ├── templates/ # Template management pages │ │ ├── tools/ # Tool-related components │ │ └── docs/ # Documentation pages │ ├── components/ # Reusable UI components │ └── lib/ # API and utility functions ├── backend/ │ └── main.py # FastAPI backend server
Setup Instructions
Prerequisites
- Node.js (v16 or higher)
- Python 3.8+
- pip
- SQLite
Backend Setup
- Create a virtual environment:
python -m venv venv
source venv/bin/activate # On Windows: venv\Scripts\activate
- Install dependencies:
pip install -r requirements.txt
- Create a
.envfile in the root directory:
LAYER_API_KEY=your_layer_api_key LAYER_BASE_URL=https://api.buildwithlayer.com
- Start the backend server:
uvicorn main:app --reload
Frontend Setup
- Install dependencies:
cd frontend
npm install
- Create a
.env.localfile:
NEXT_PUBLIC_API_URL=http://localhost:8000
- Start the development server:
npm run dev
Usage
-
Creating Prompts
- Navigate to “Layer Prompts”
- Click “Create New Prompt”
- Fill in prompt details, steps, and arguments
- Save and version your prompt
-
Managing Templates
- Go to “Templates”
- Create new templates or use existing ones
- Edit and customize templates for your team
-
Version Control
- Each prompt can have multiple versions
- Add change notes for version tracking
- Compare and restore previous versions
Environment Variables
Backend (.env):
LAYER_API_KEY=your_layer_api_key LAYER_BASE_URL=https://api.buildwithlayer.com
Frontend (.env.local):
NEXT_PUBLIC_API_URL=http://localhost:8000
.gitignore
# Dependencies node_modules/ venv/ __pycache__/ # Environment variables .env .env.local .env.development.local .env.test.local .env.production.local # Build outputs .next/ build/ dist/ # IDE .vscode/ .idea/ # Database *.db *.sqlite3 # Logs *.log npm-debug.log* yarn-debug.log* yarn-error.log* # System Files .DS_Store Thumbs.db
Contributing
- Fork the repository
- Create a feature branch
- Commit your changes
- Push to the branch
- Create a Pull Request
License
MIT License - feel free to use this project for your own purposes.
Dev Tools Supporting MCP
The following are the main code editors that support the Model Context Protocol. Click the link to visit the official website for more information.










