- Explore MCP Servers
- mcp-server-generate-3D-image
Mcp Server Generate 3d Image
What is Mcp Server Generate 3d Image
mcp-server-generate-3D-image is a TypeScript-based MCP server that transforms 2D images into 3D representations, particularly for images featuring people.
Use cases
Use cases include creating 3D models for video games, enhancing digital art presentations, generating 3D avatars from photos, and developing interactive applications that require 3D imagery.
How to use
To use mcp-server-generate-3D-image, install the necessary dependencies with ‘npm install’, build the server using ‘npm run build’, and configure it in your Cursor setup by adding the server configuration in ‘~/.cursor/mcp.json’.
Key features
Key features include the ability to generate a 3D picture from a given image URL, with an optional text caption under the photo frame. It also supports auto-rebuild during development.
Where to use
mcp-server-generate-3D-image can be used in various fields such as digital art, gaming, virtual reality, and any application requiring 3D visualizations from 2D images.
Clients Supporting MCP
The following are the main client software that supports the Model Context Protocol. Click the link to visit the official website for more information.
Overview
What is Mcp Server Generate 3d Image
mcp-server-generate-3D-image is a TypeScript-based MCP server that transforms 2D images into 3D representations, particularly for images featuring people.
Use cases
Use cases include creating 3D models for video games, enhancing digital art presentations, generating 3D avatars from photos, and developing interactive applications that require 3D imagery.
How to use
To use mcp-server-generate-3D-image, install the necessary dependencies with ‘npm install’, build the server using ‘npm run build’, and configure it in your Cursor setup by adding the server configuration in ‘~/.cursor/mcp.json’.
Key features
Key features include the ability to generate a 3D picture from a given image URL, with an optional text caption under the photo frame. It also supports auto-rebuild during development.
Where to use
mcp-server-generate-3D-image can be used in various fields such as digital art, gaming, virtual reality, and any application requiring 3D visualizations from 2D images.
Clients Supporting MCP
The following are the main client software that supports the Model Context Protocol. Click the link to visit the official website for more information.
Content
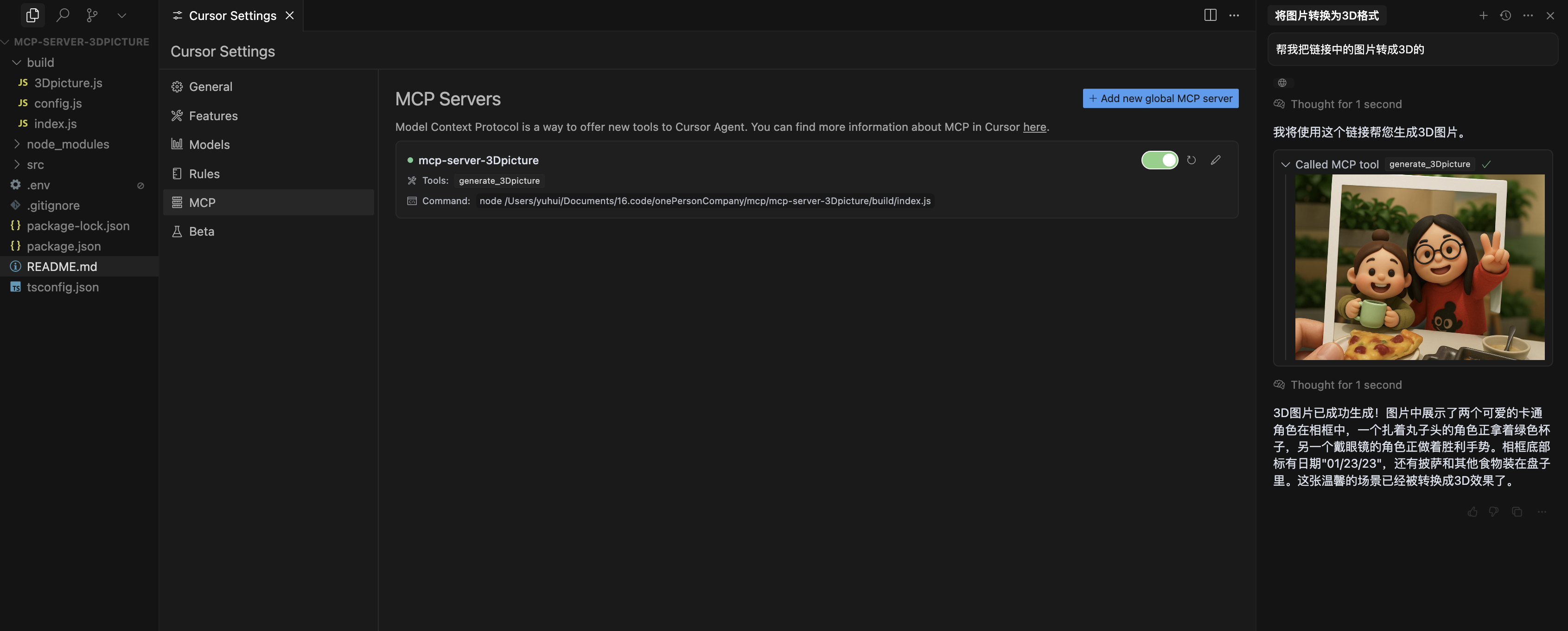
mcp-server-3Dpicture MCP Server
generate a 3D picture for a given image with people
This is a TypeScript-based MCP server help you change picture form 2D to 3D.

Features
Tools
- generate_3Dpicture
- url: The picture url send to tool, Required
- text: Text under the photo frame, Optional
Development
Install dependencies:
npm install
Build the server:
npm run build
For development with auto-rebuild:
npm run watch
Installation
To use with Cursor, add the server config:
On MacOS: ~/.cursor/mcp.json
{
"mcpServers": {
"mcp-server-3Dpicture": {
"command": "node",
"args": [
" mcp-server-3Dpicture/build/index.js"
],
"env": {
"OPENAI_API_KEY": "xxx",
"OPENAI_BASE_URL": "xxx"
},
"toolCallTimeoutMillis": 180000
}
}
}Find Your OPENAI_API_KEY and OPENAI_BASE_URL here
Debugging
Since MCP servers communicate over stdio, debugging can be challenging. We recommend using the MCP Inspector, which is available as a package script:
npm run inspector
The Inspector will provide a URL to access debugging tools in your browser.
Dev Tools Supporting MCP
The following are the main code editors that support the Model Context Protocol. Click the link to visit the official website for more information.










